Just a Little Better:
The impact of small changes
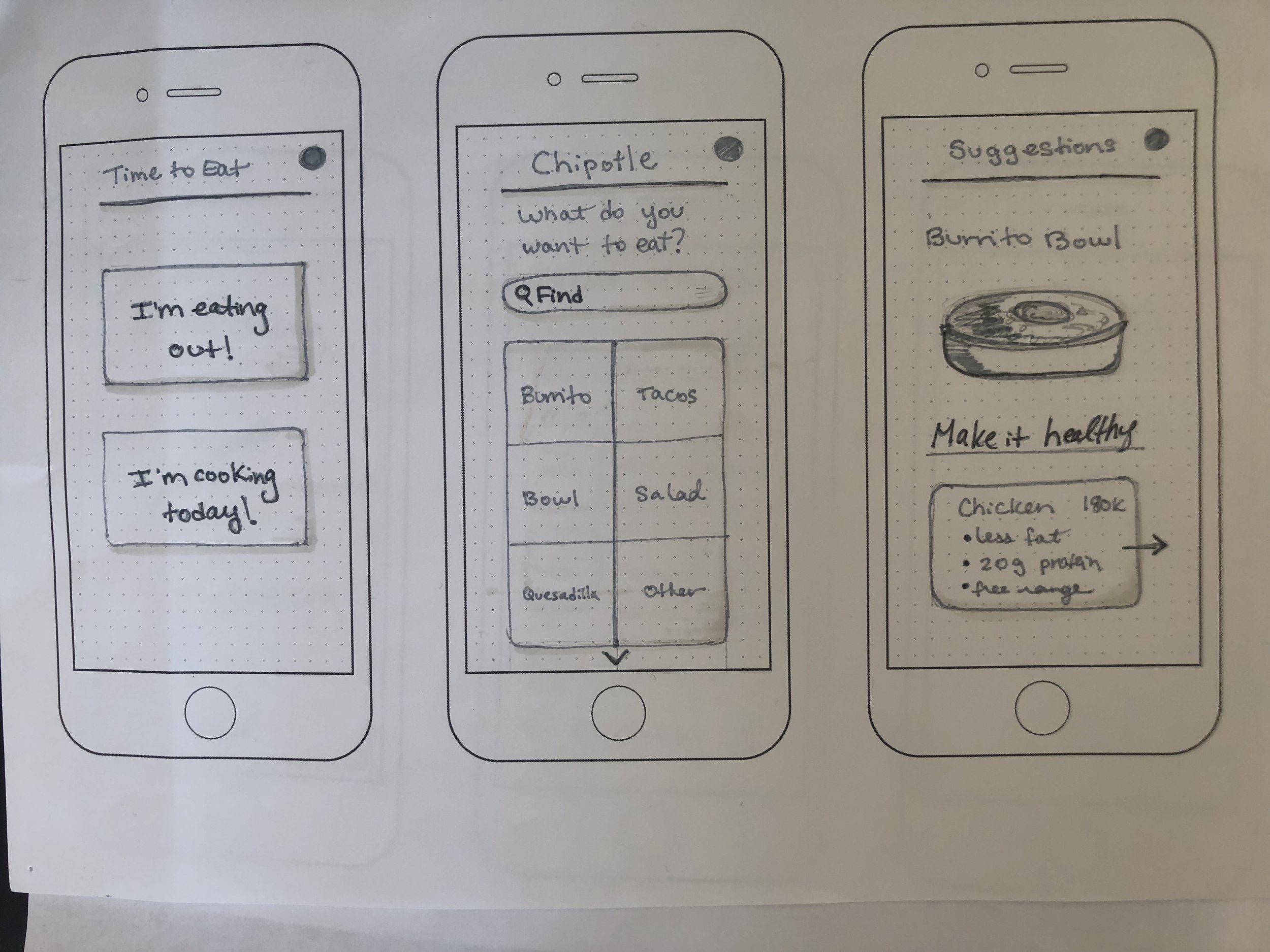
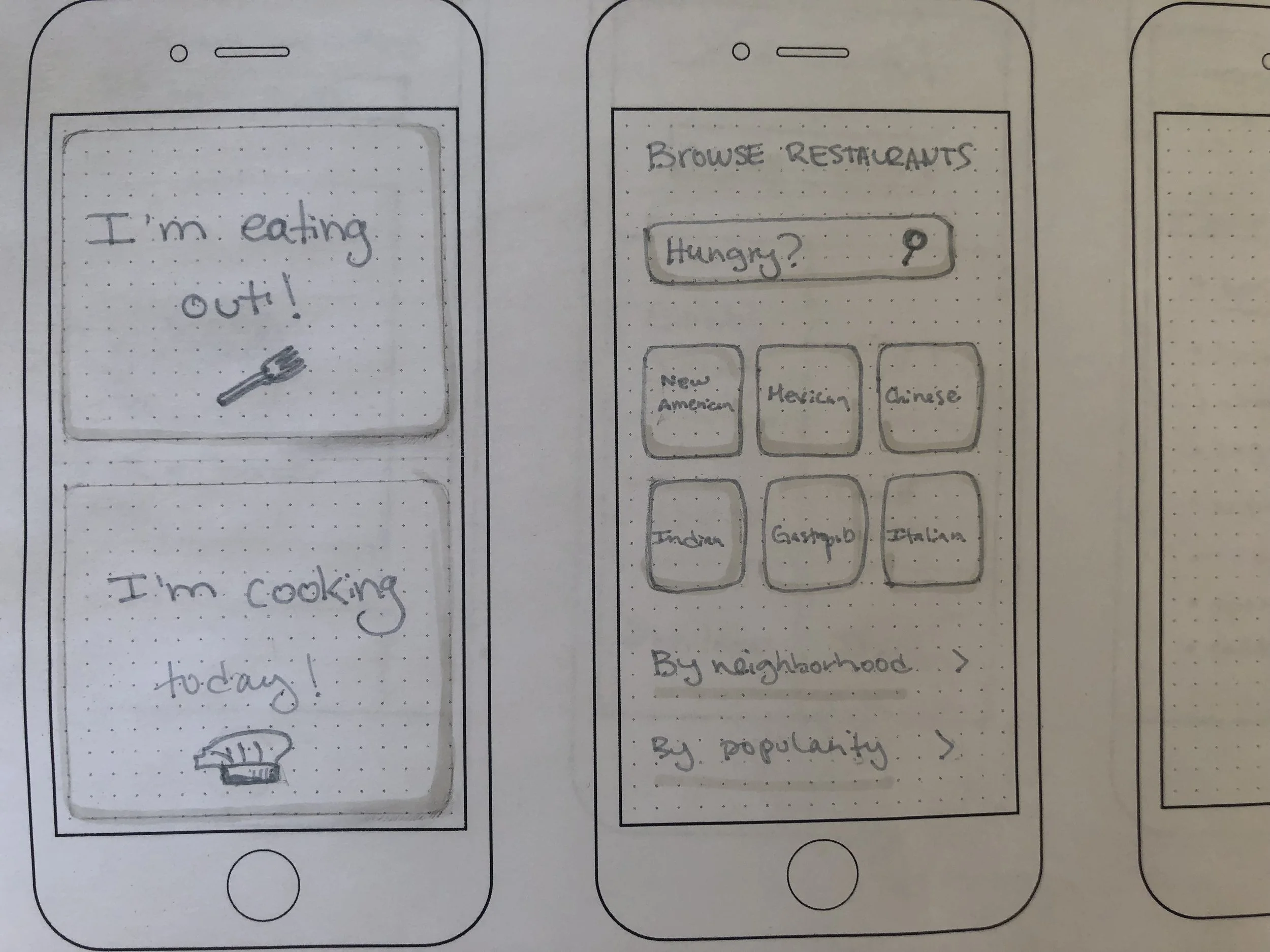
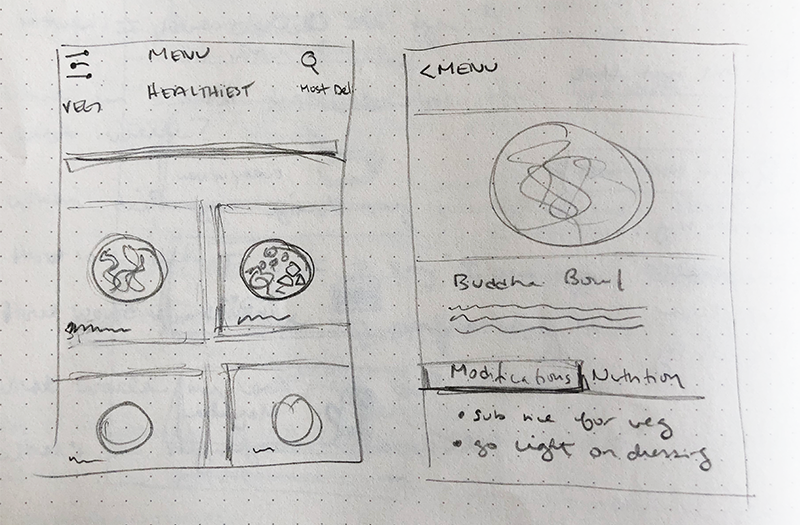
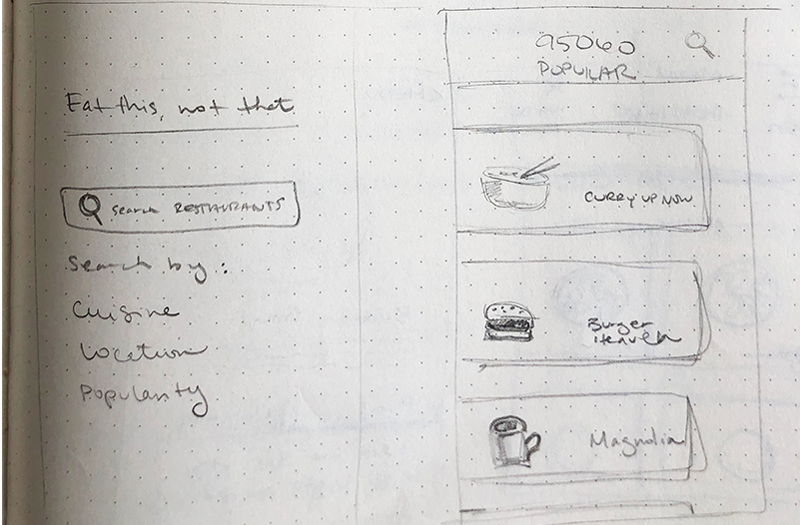
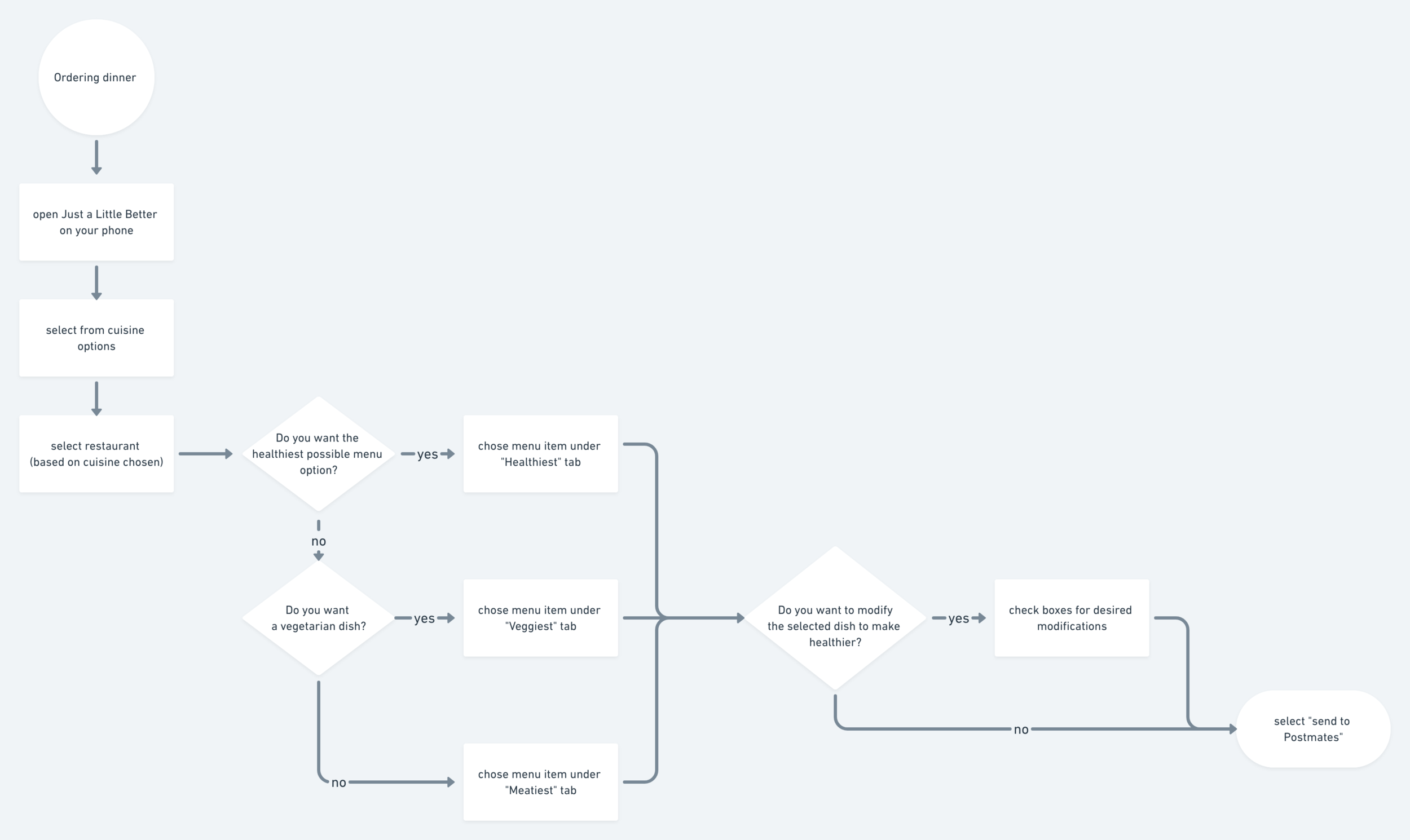
Just a Little Better aims to help people who want to starting eating healthier but don’t know where to begin or what healthy eating entails.
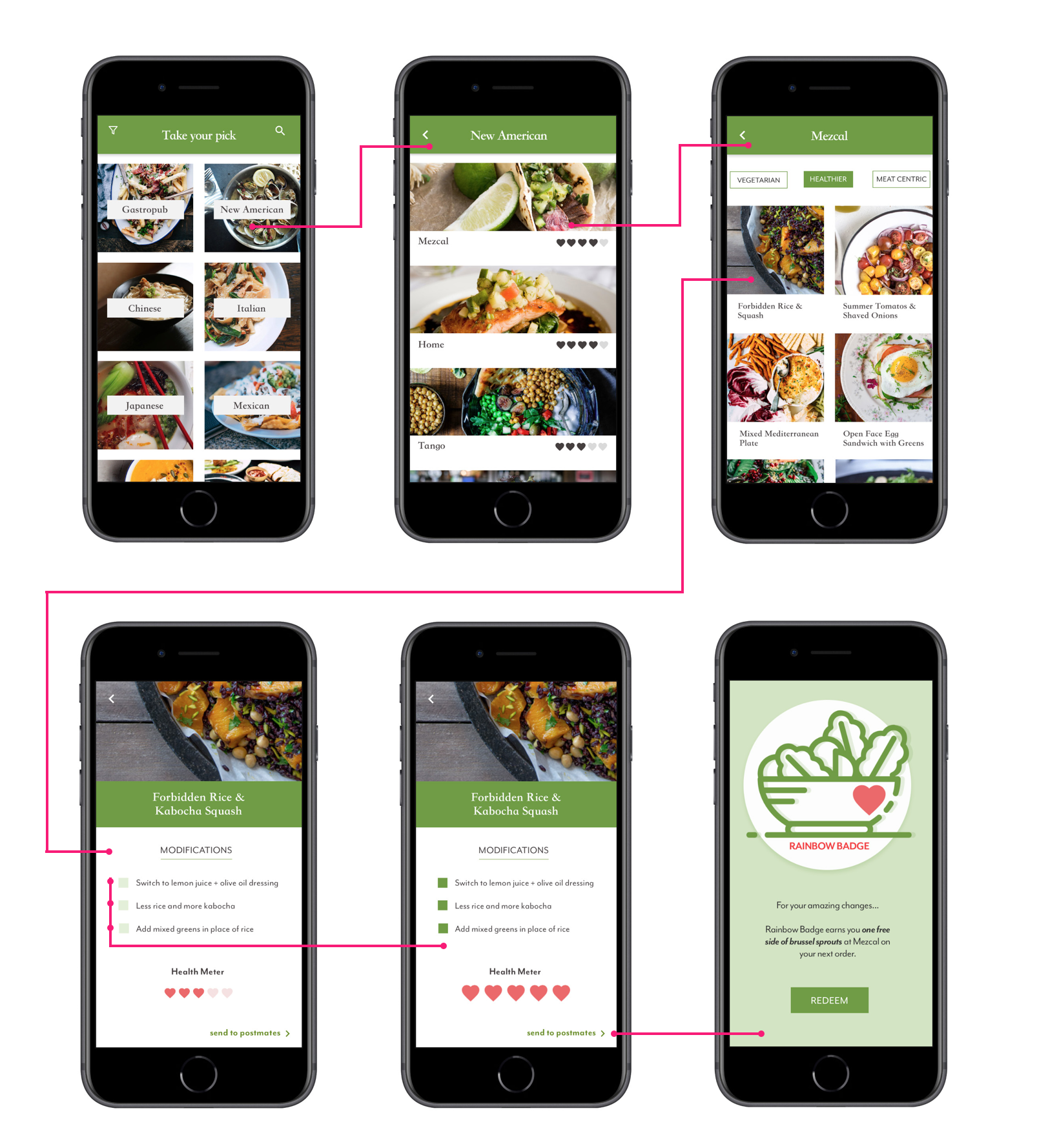
It is designed to show how the impact of small modifications on meal choices lead to substantial change in the nutritional quality of their meal.
This app is created to used in synchrony with food delivery apps like Postmates or Uber Eats. As someone is ordering their meal, they use Just a Little Better to make modifcations to the meal, enabling them to make positive behavior changes today and in the future when eating.
key skills
prototyping, usability testing, micro animations, UI, functional design
tools
Framer.js
advisor
Chris Risdon
timeline
4 weeks