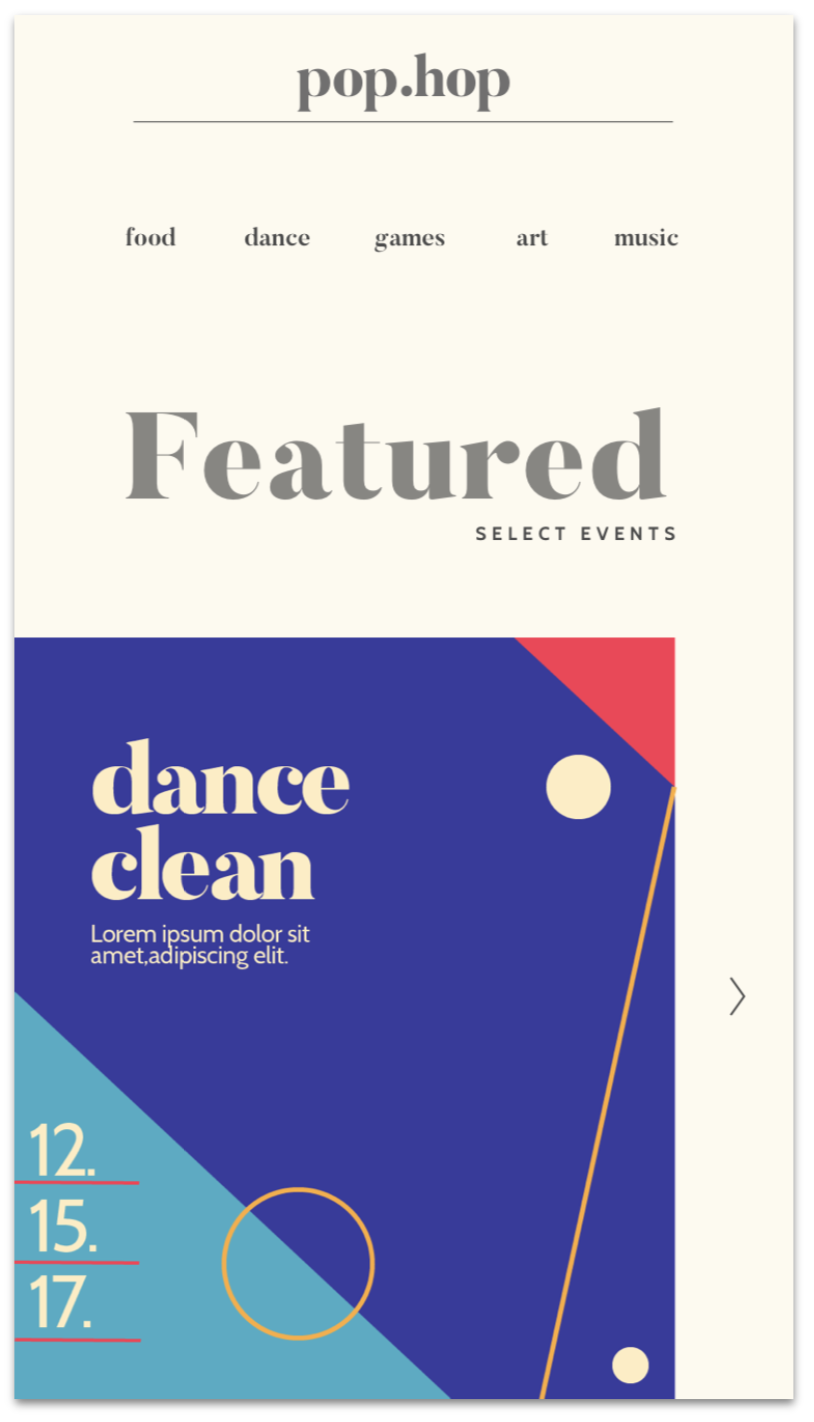
pophop: poppin' bubbles to integrate into new social spheres
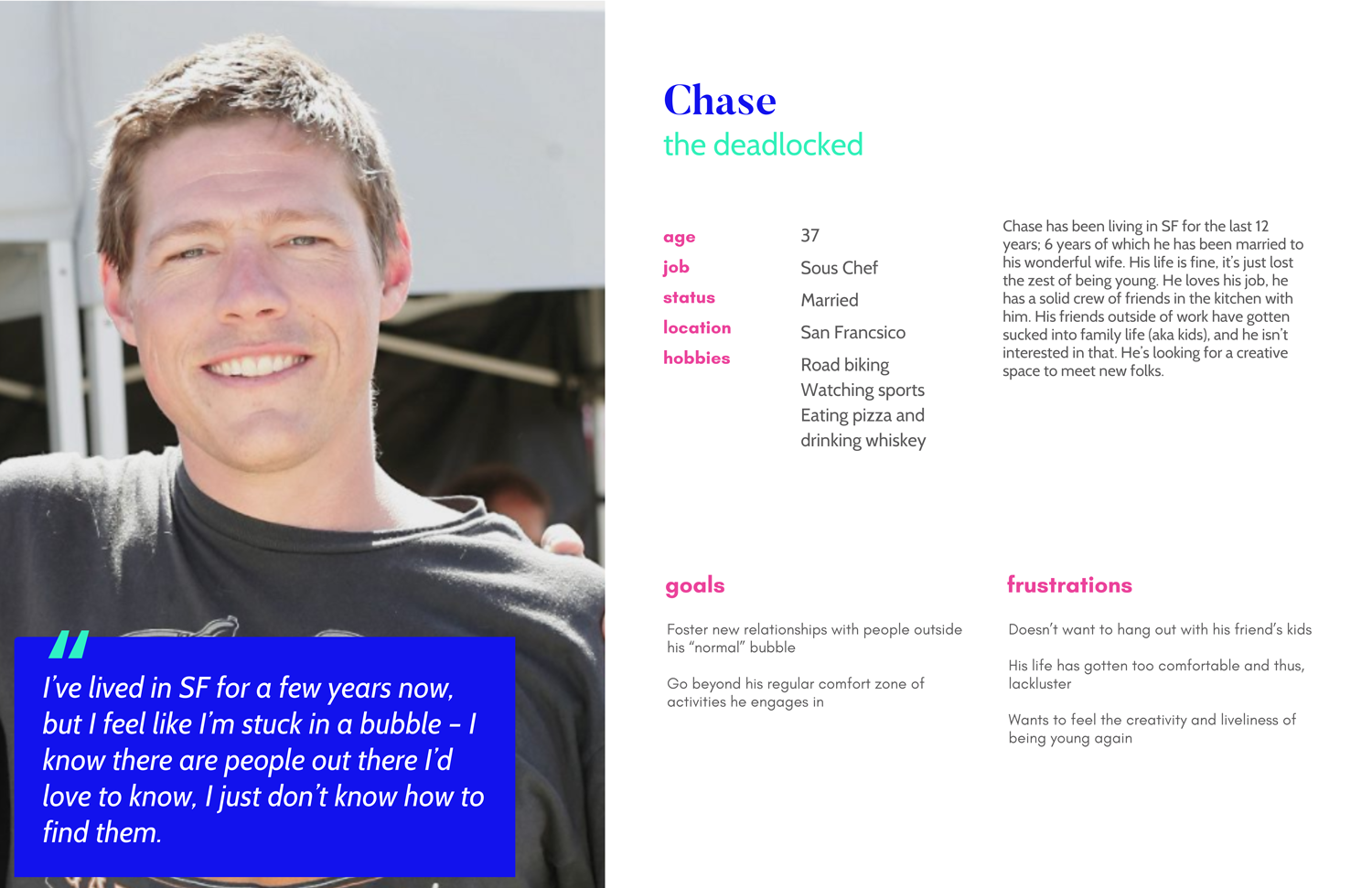
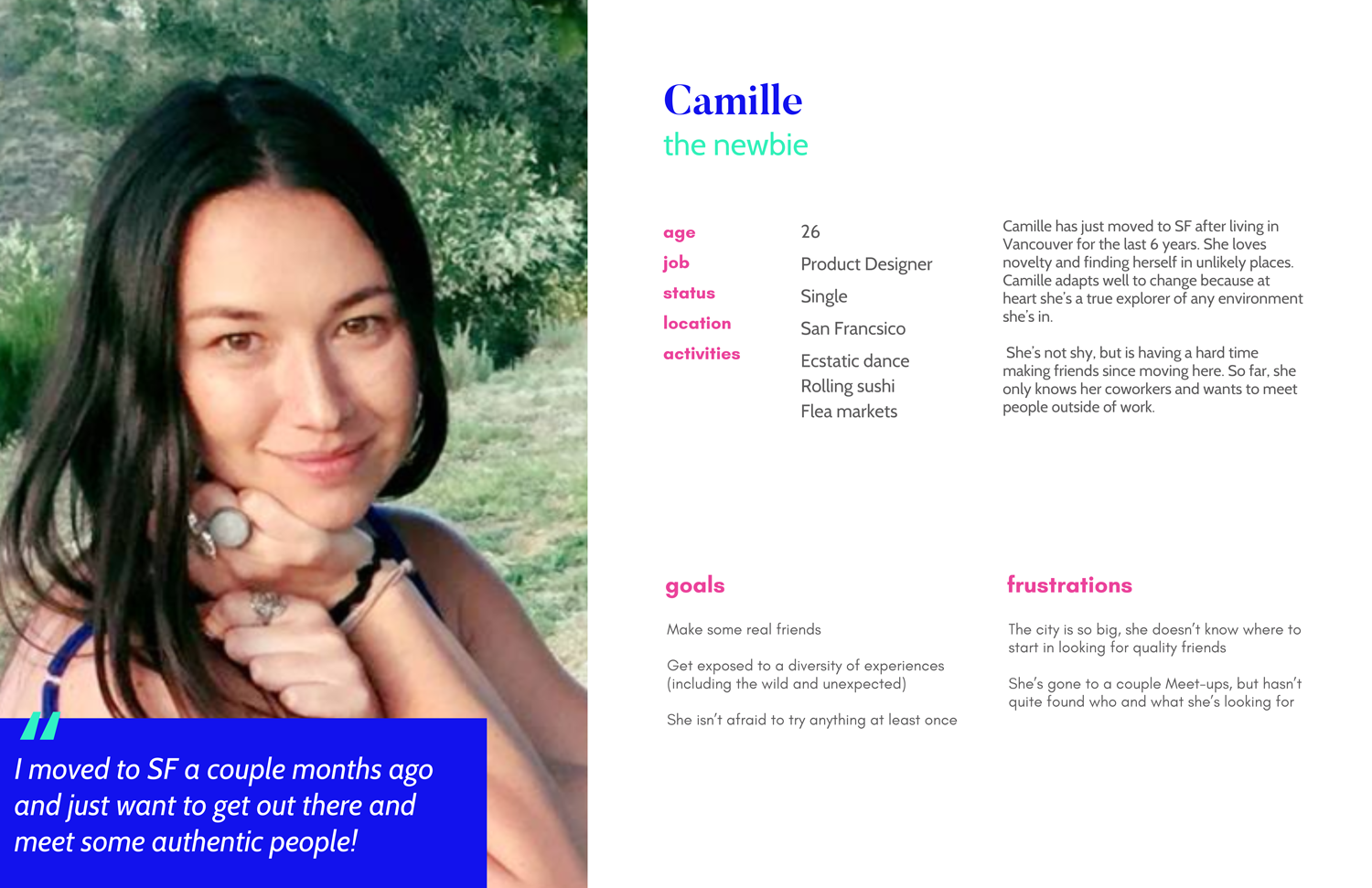
As adults it can be challenging to meet new friends, especially in a big city like San Francisco. Sometimes we need a little nudge to force ourselves out of our familiar social bubbles, encouraging curiosity and discovery.
Inspired by an episode on the podcast Invisibilia and my own personal experiences, this product uses playfulness and discovery to counteract the challenges of finding meaningful relationships as an "adult."
Using a vibrant visual identity, pophop is an augmented reality scavenger hunt and events space all in one place. The goal is to create meaningful connections in a fun and novel way.
role
UI | animation | prototyping