Foodous: An interactive café that delivers on education and magic
Eating should be a wholesome experience. However, many of us, especially children, are disconnected from the origins of our food. Understanding where our food comes from enables us to be more mindful and conscious of maintaining a healthy natural environment.
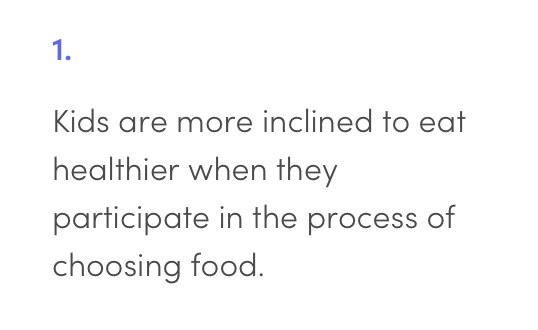
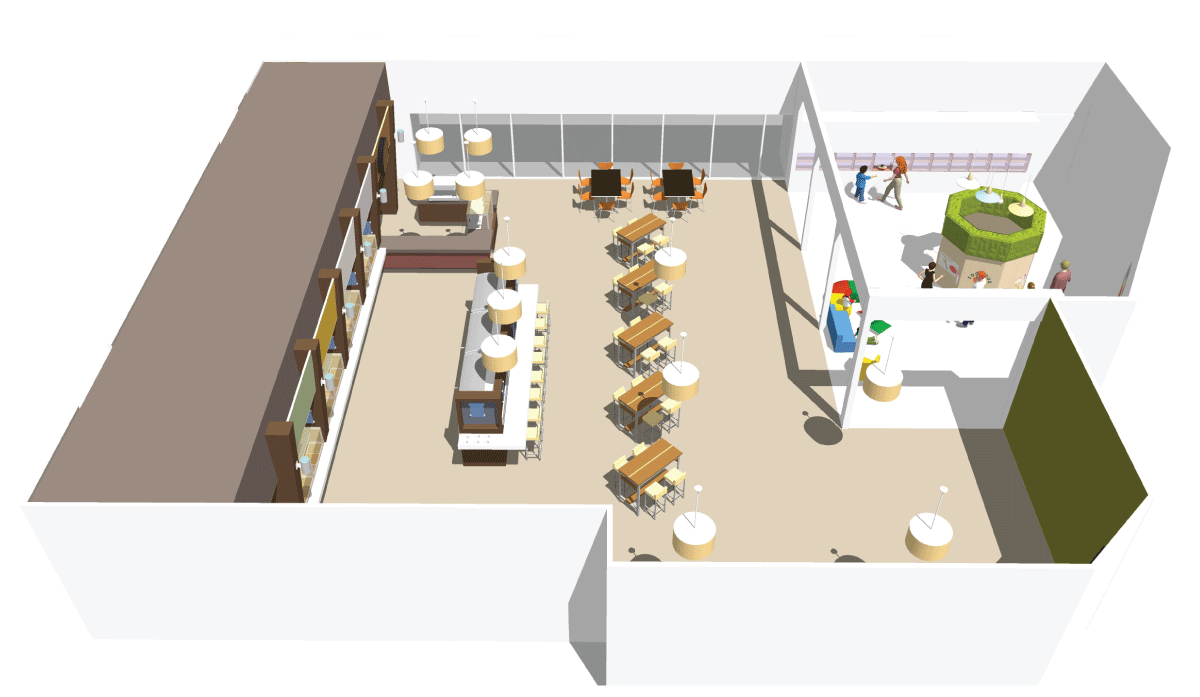
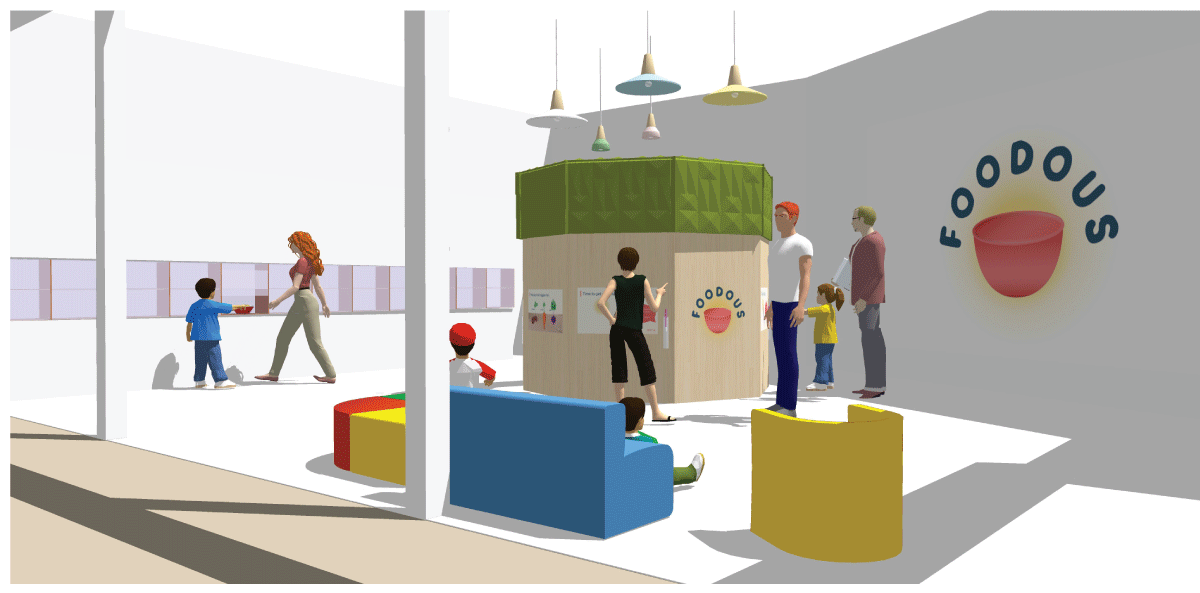
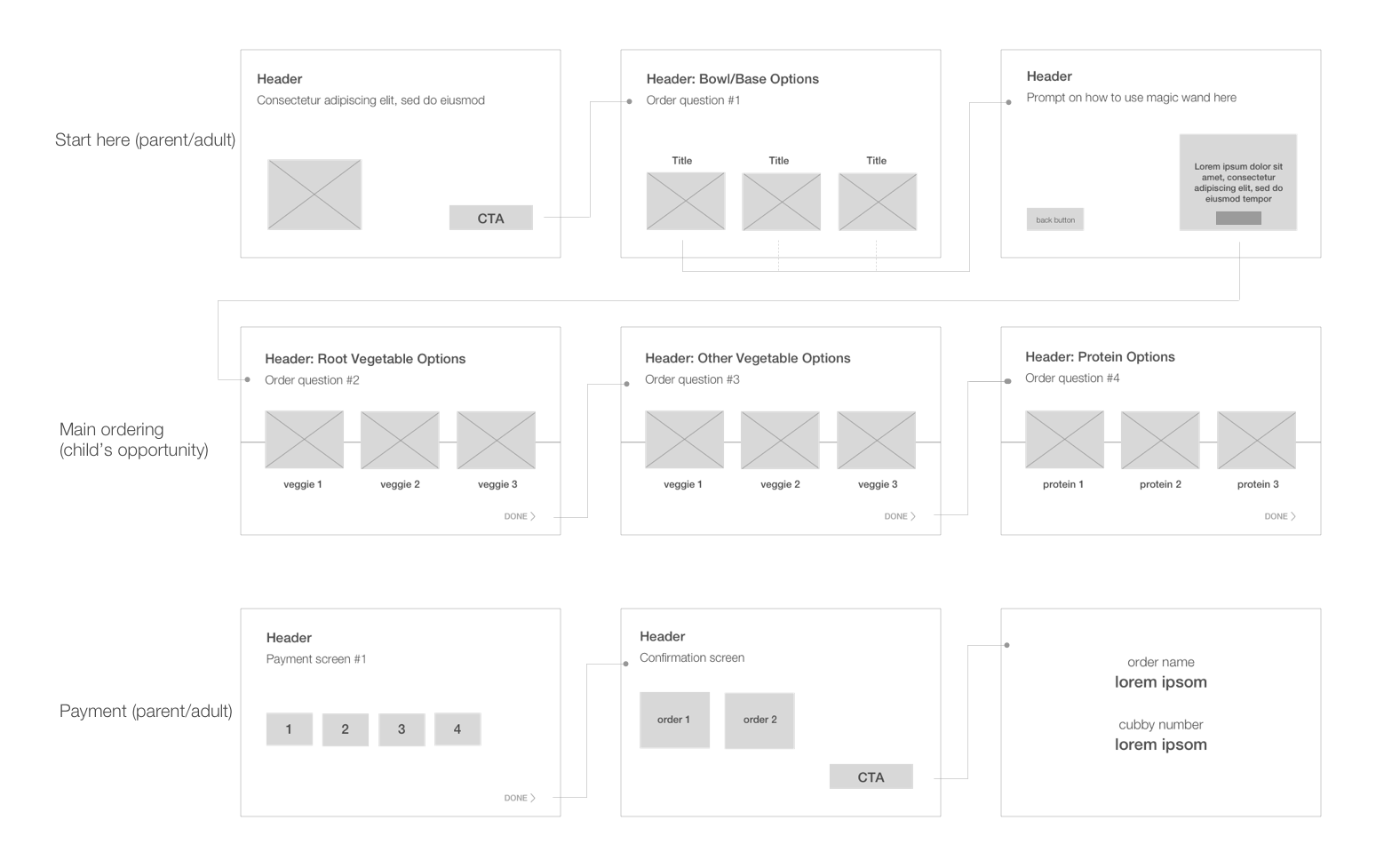
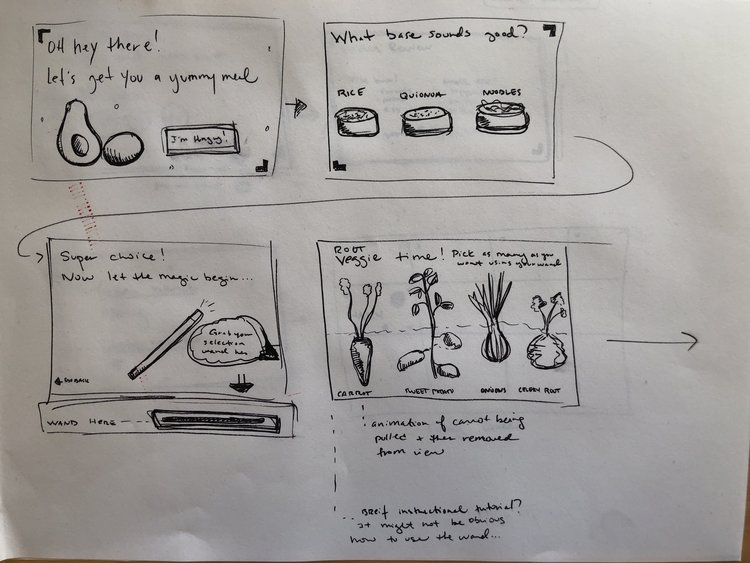
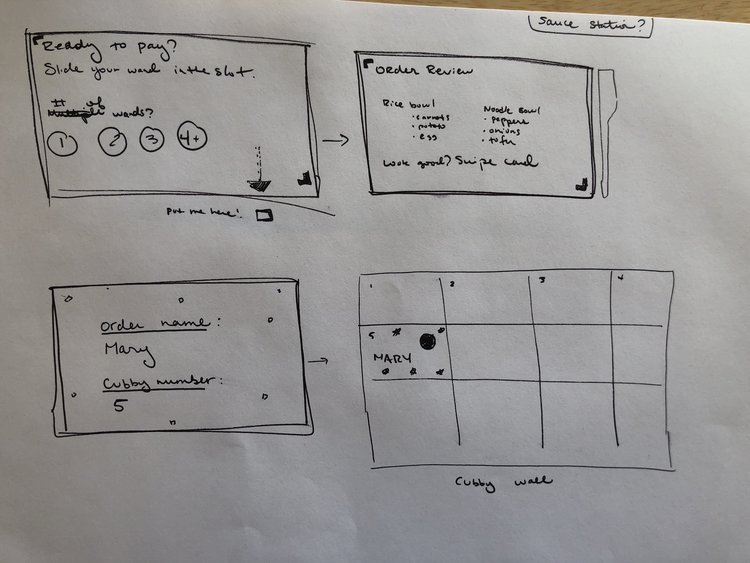
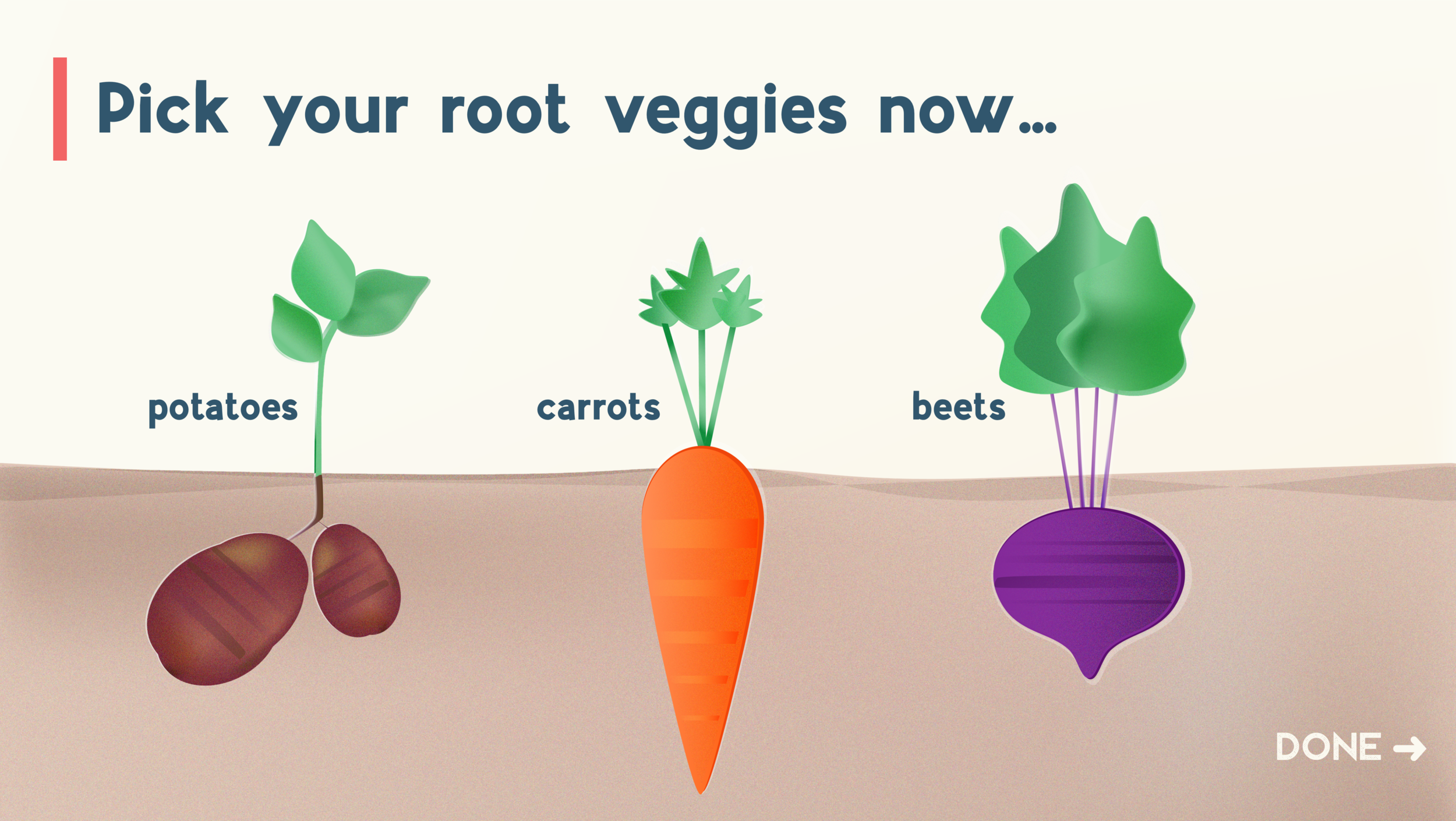
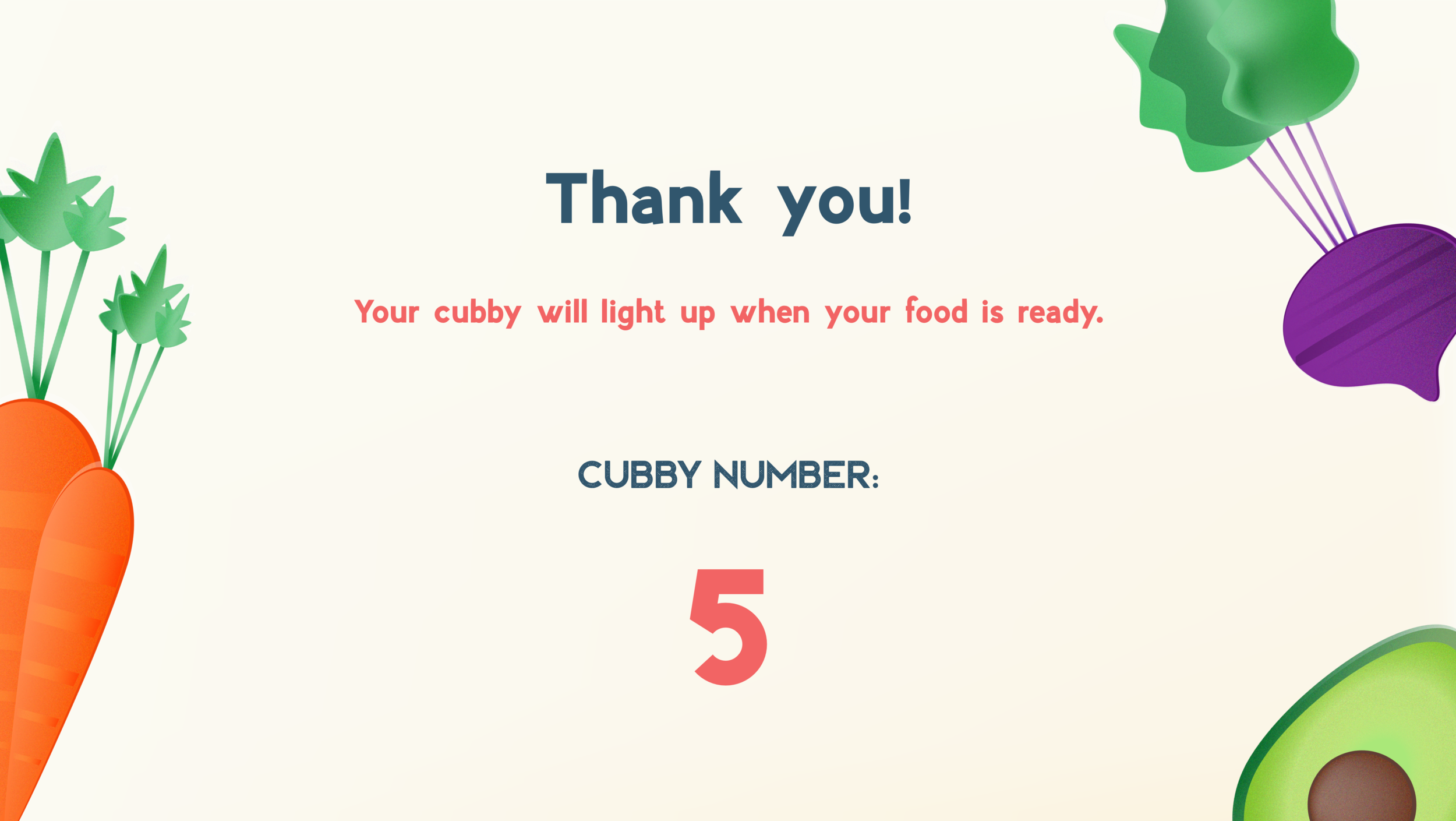
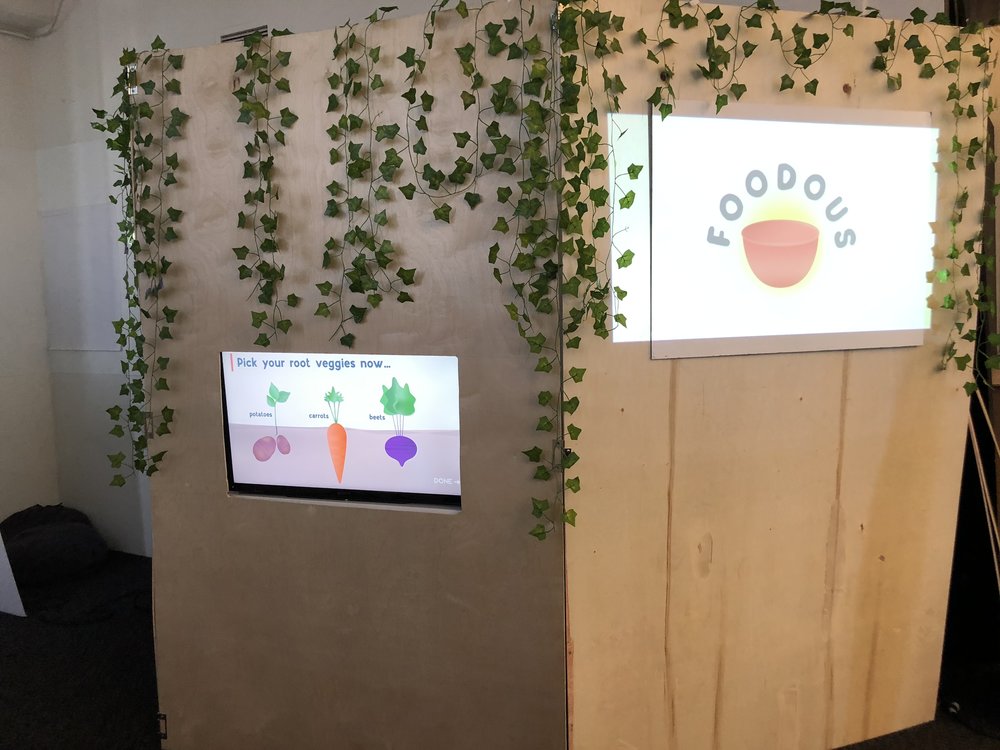
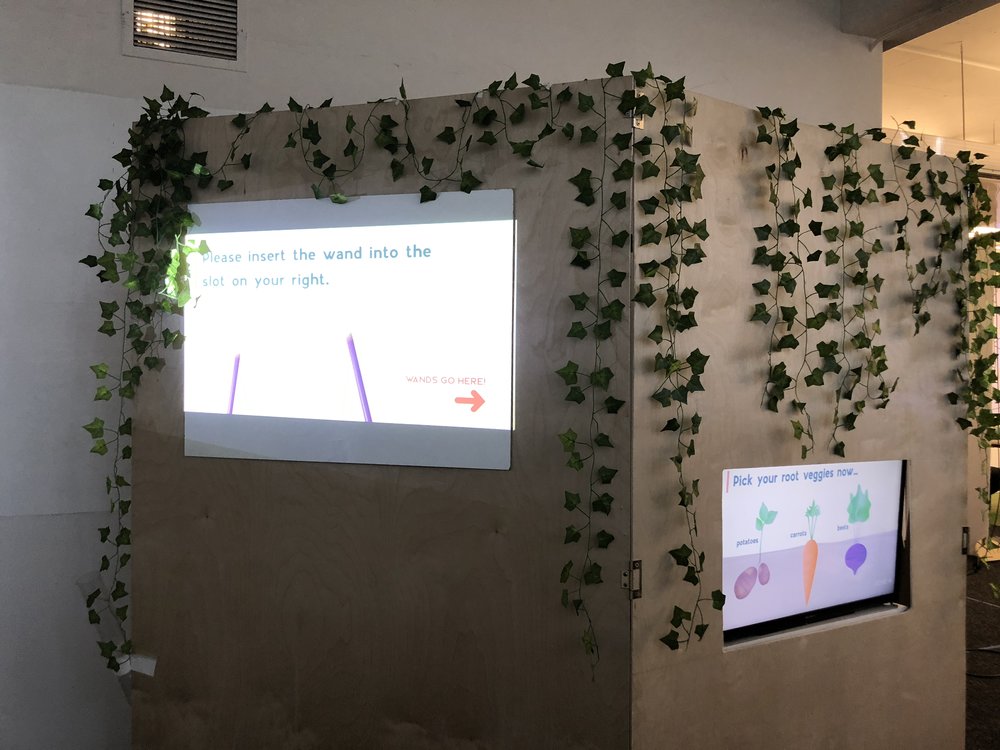
Foodous is a concept for a technology-enhanced cafe, where children and their parents can eat well and learn about where food comes from at the same time.
role
service design | UI | ideation | research | prototyping | usability